ブログ全体アップデート第二弾!Twitterの表示サイズ問題を解決しよう!

SNSでの発信もブログに載せたいので、大事!
まずは、結論
①Twitterの表示サイズの調整に着手!作業時間が約20分程度と簡単!

見やすいブログを目指してアップデート!
①Twitterの表示整備!

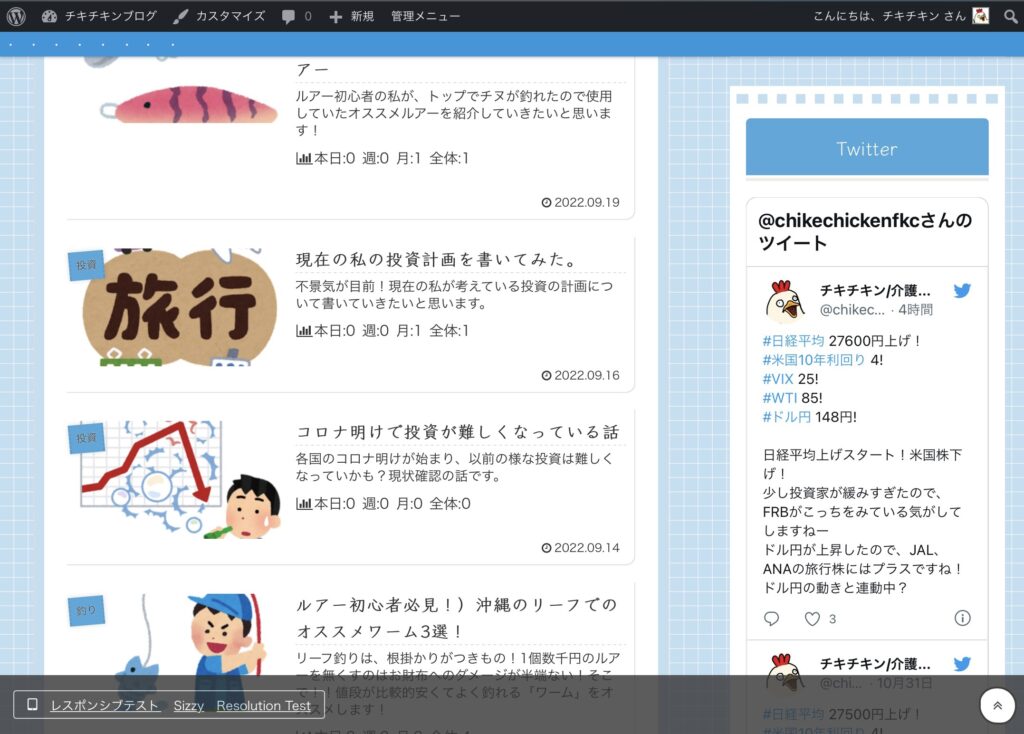
今まで気づいていなかったのですが、ブログのTOPでTwitterの表示が物凄く長い!
全く気づいていませんでした×



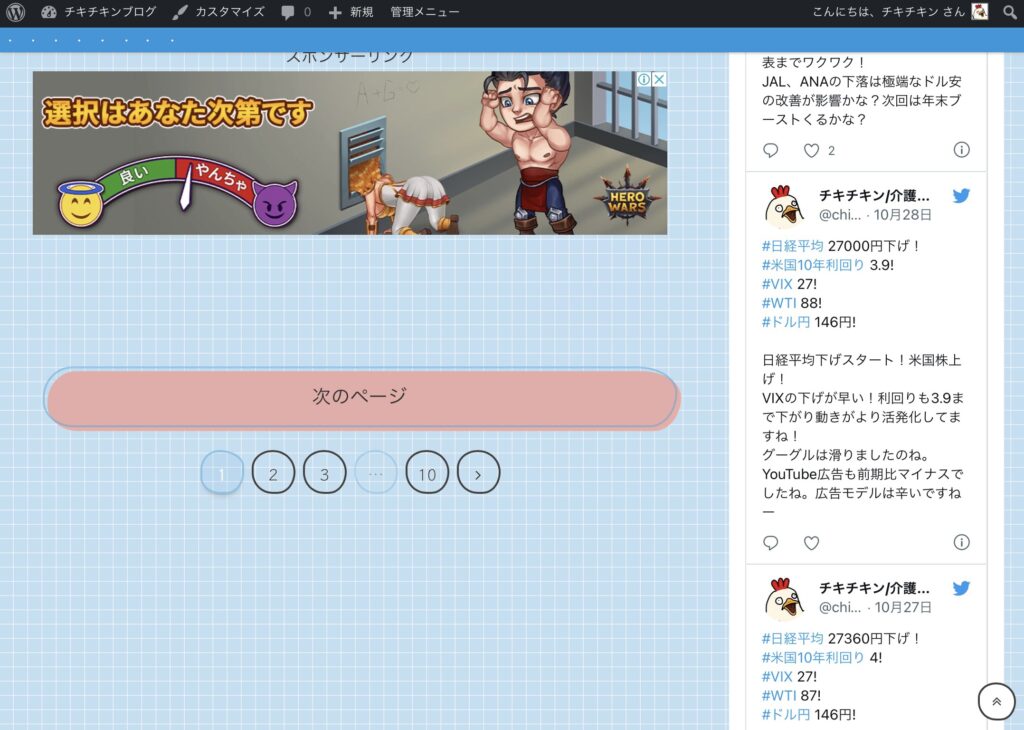
この位置で記事の一覧は終わっていますが、Twitterの帯はまだ続いています・・


長い!Twitterの帯がかなり長くなり、とても見にくい状態になっていました。
「publish.twitter.com」を使用して、Twitterの埋め込みサイズを調整!
手順の確認!
①TwitterのPC版へログインし、自分のアカウントアドレスをコピー
②publish.twitter.comのページで、自分のアカウント選択
③publish.twitter.comのページにて、自分のアカウントが埋め込みされた場合の表示サイズを調整
④調整完了したアドレスをコピーし、WordPress→外観→ウィジェトの編集にて、カスタムHTMLを追加し、コピーしたアドレスを貼り付け保存
⑤実際にブログにて反映された確認し、完了!
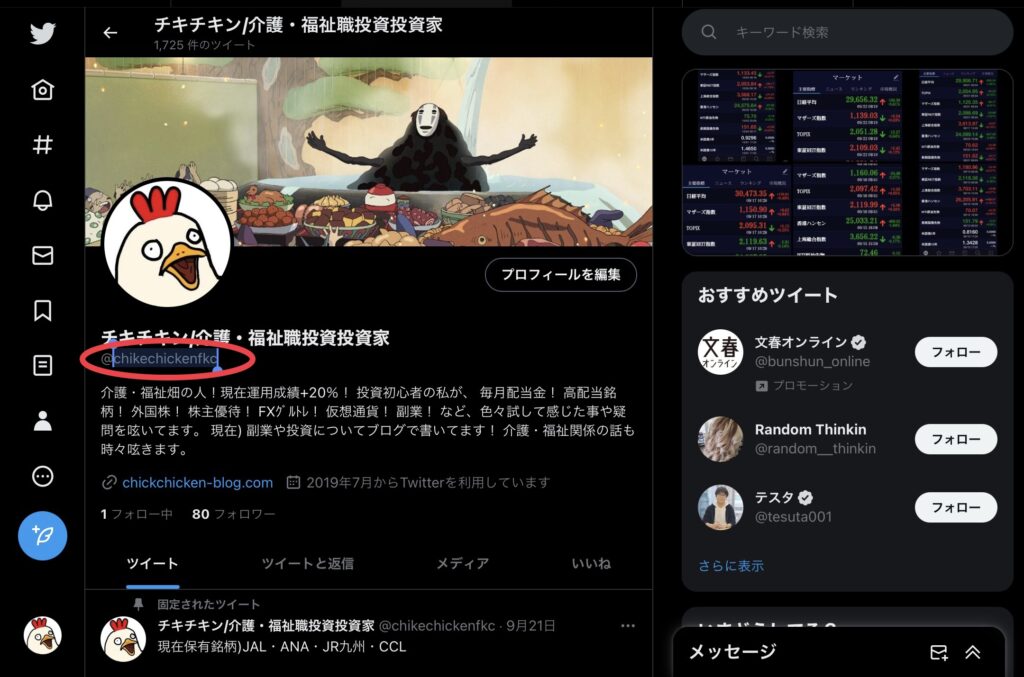
①TwitterのPC版へログインし、自分のアカウントアドレスをコピー


Twitterのプロフィールに自分のアカウント名があるのでコピーしましょう!
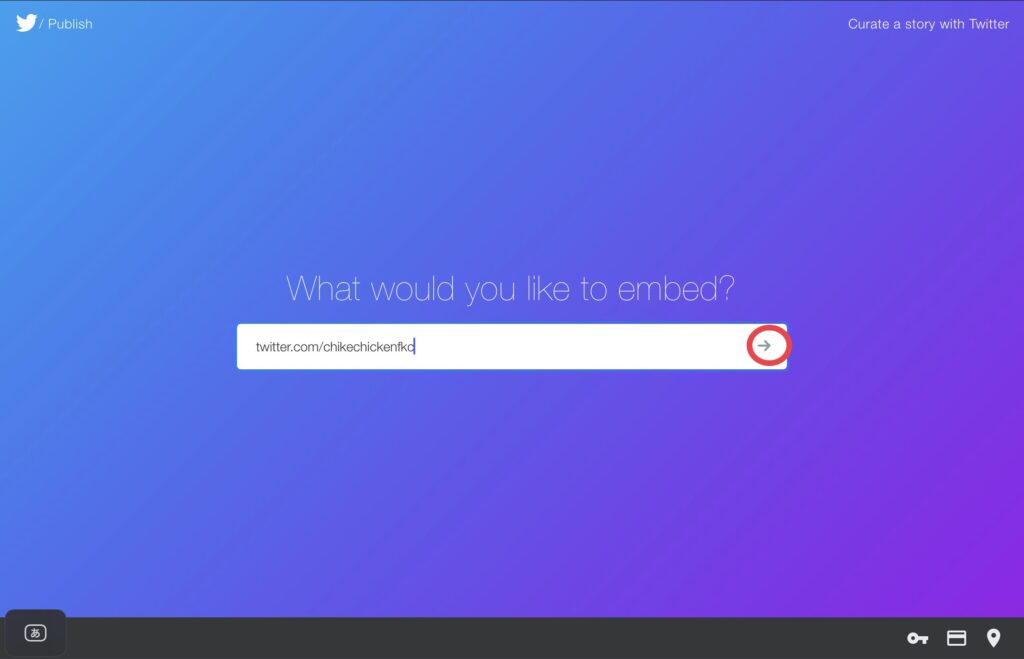
②publish.twitter.comのページで、自分のアカウント選択

上図のように、「twitter.com/自分のアカウントアドレス」とボックス内に入力し「→」で次へ
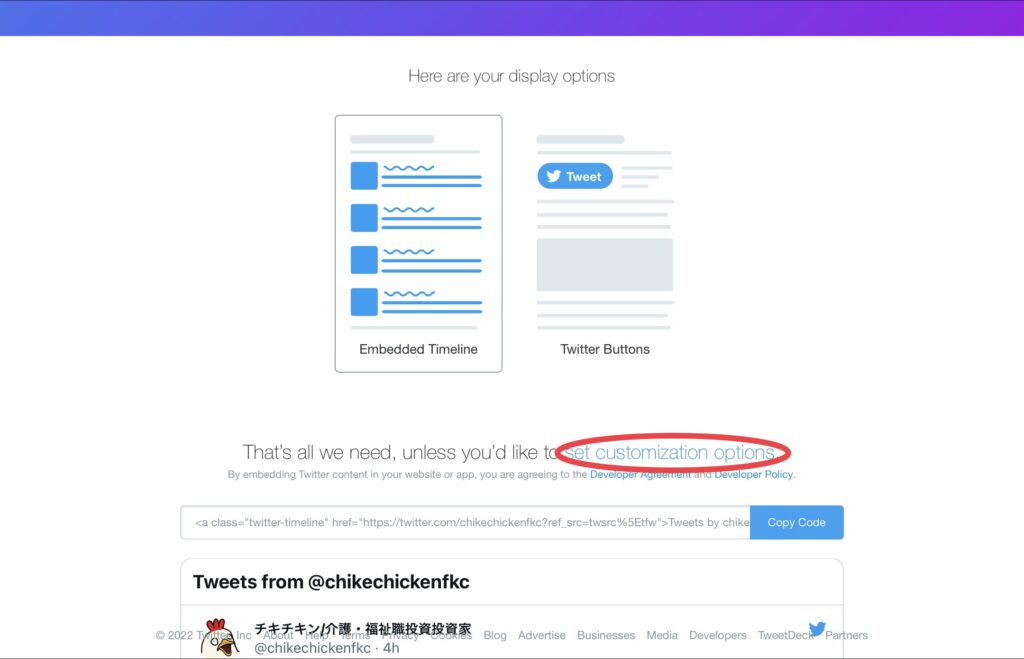
③publish.twitter.comのページにて、自分のアカウントが埋め込みされた場合の表示サイズを調整

上図の、「set customization options」を選択でカスタムページへ飛びます。

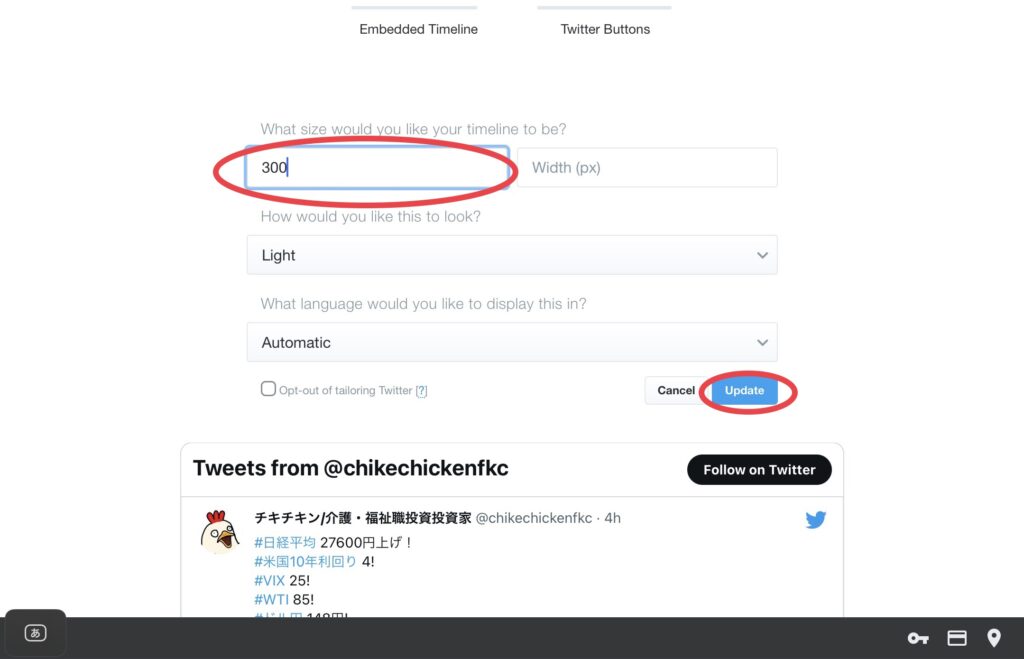
カスタムページでは、○の部分の数字が埋め込み後のブログにて表示される縦のサイズを表しています。
まずは、「300」で試しに作成し「Update」で設定の保存。
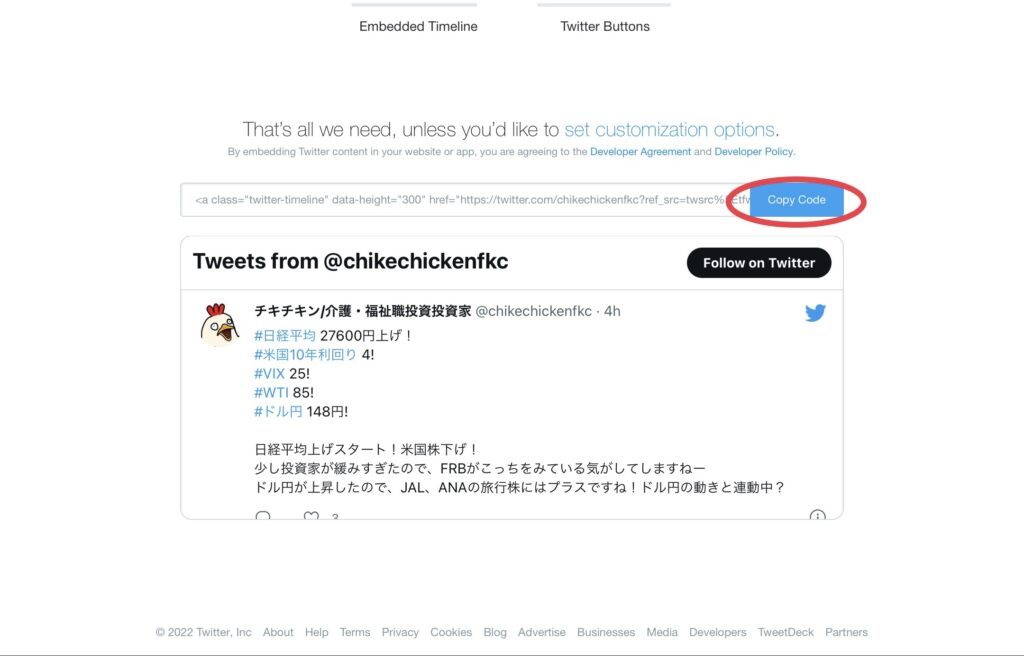
④調整完了したアドレスをコピーし、WordPress→外観→ウィジェトの編集にて、カスタムHTMLを追加し、コピーしたアドレスを貼り付け保存

カスタみページのTOPに戻るので、「Copy Code」を選択。WordPressのダッシュボードへ移動します。

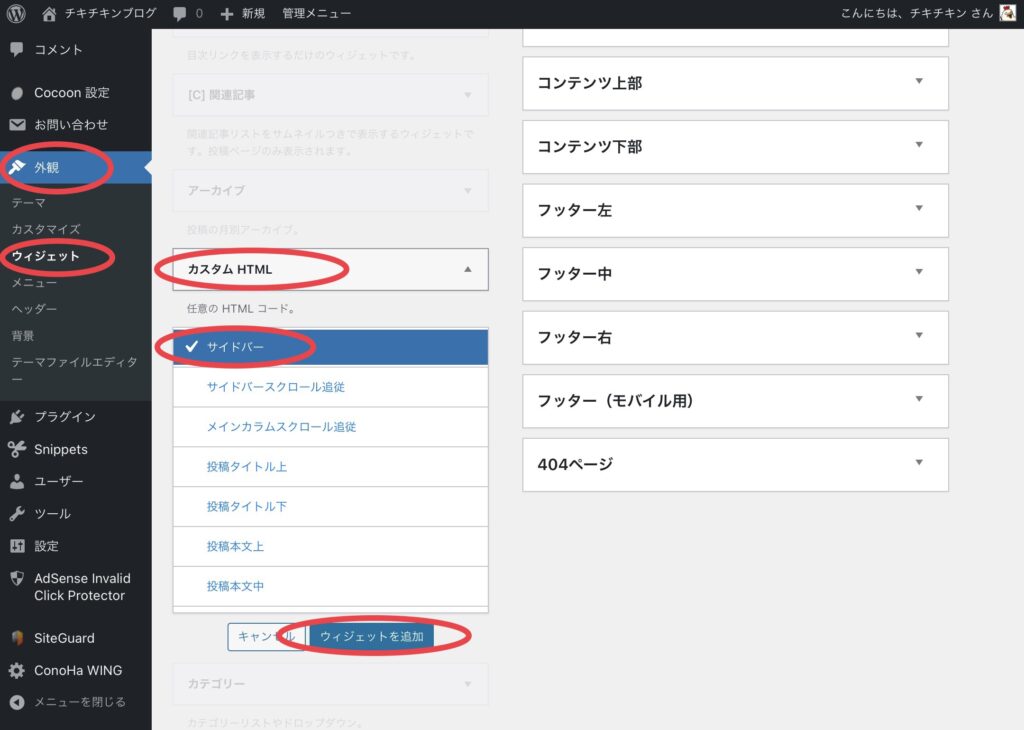
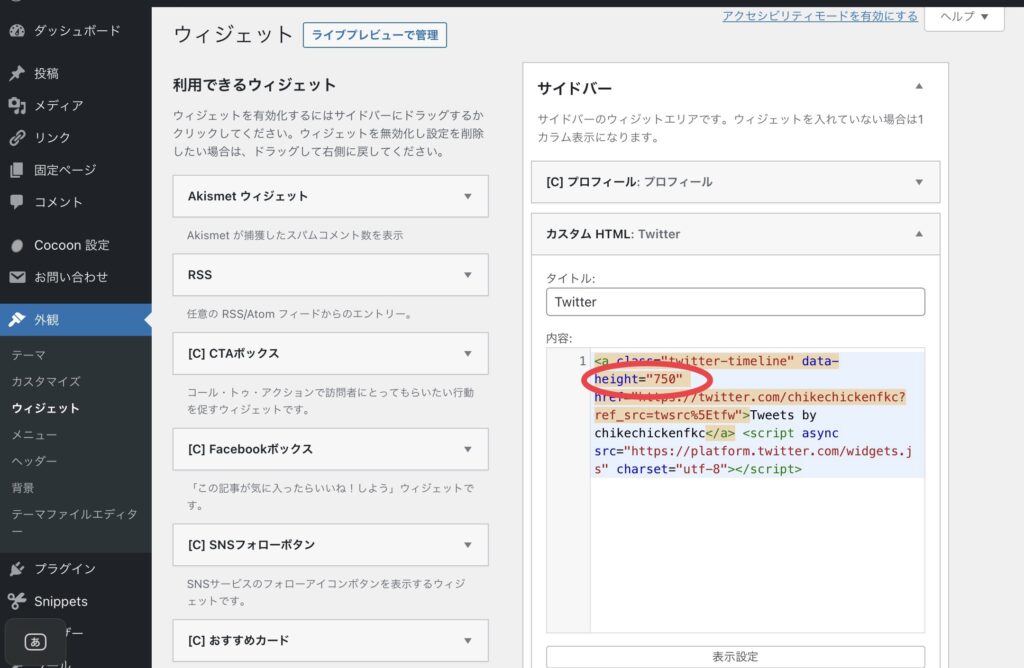
「ダッシュボード」→「外観」→「ウィジェト」→「カスタムHTML」→「サイドバー」→「ウィジェット追加」を選択。

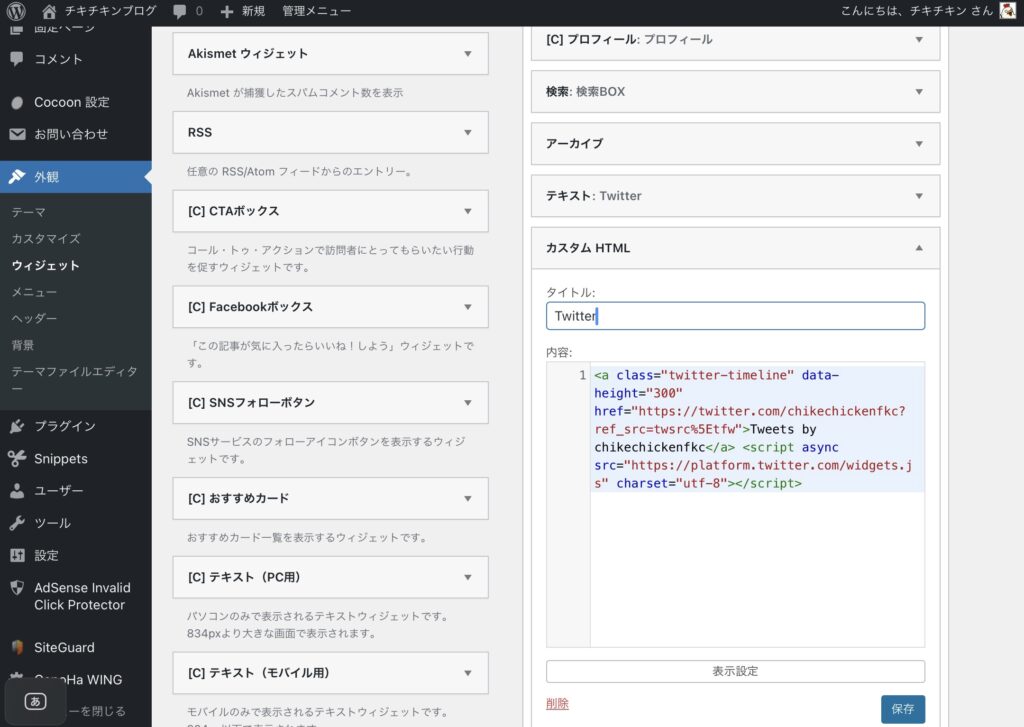
タイトルは、ブログでの表示される場合の頭部分に表示されます。今回は「Twitter」で作成。
内容の中に、先ほどコピーしたアドレスを貼り付けて保存。

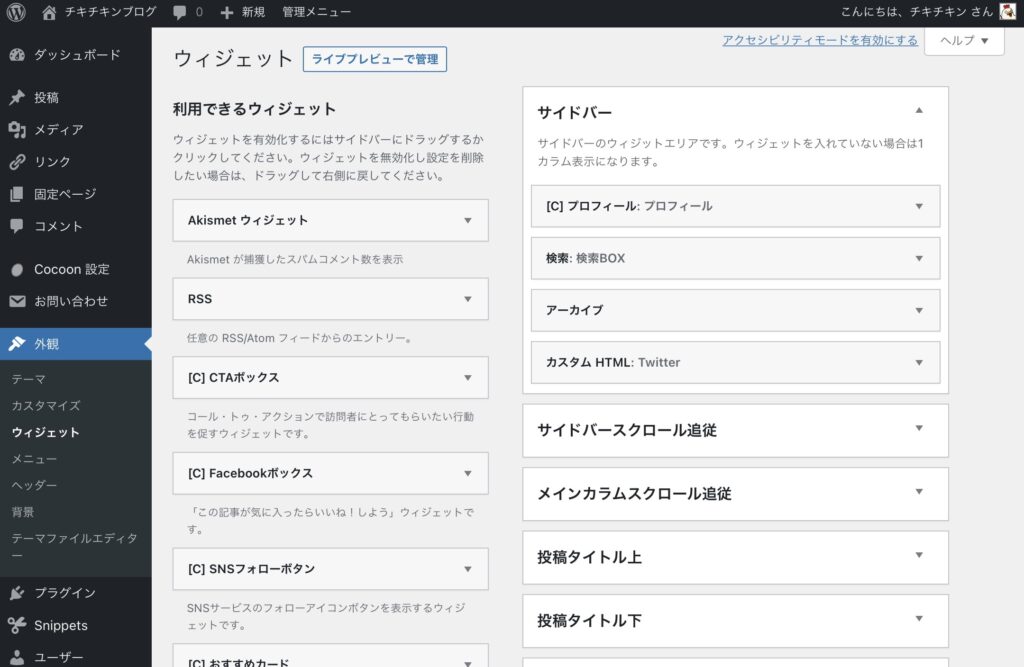
保存が成功すると、サイドバーの中に、カスタムHTML:Twitterが追加されます。
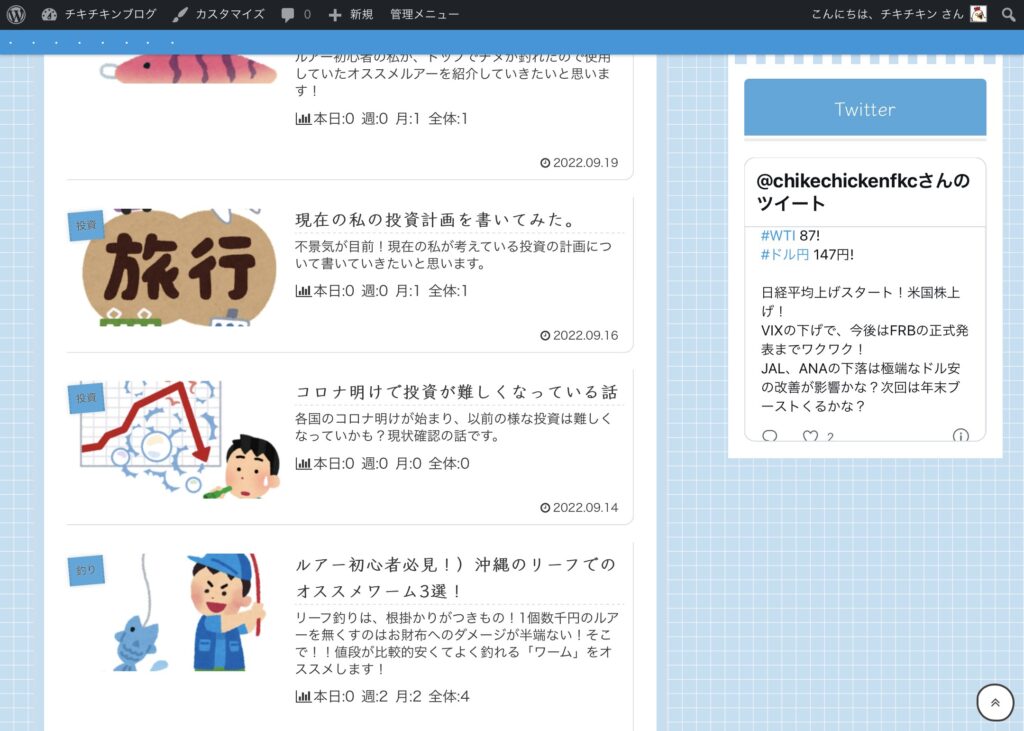
⑤実際にブログにて反映された確認し、完了!

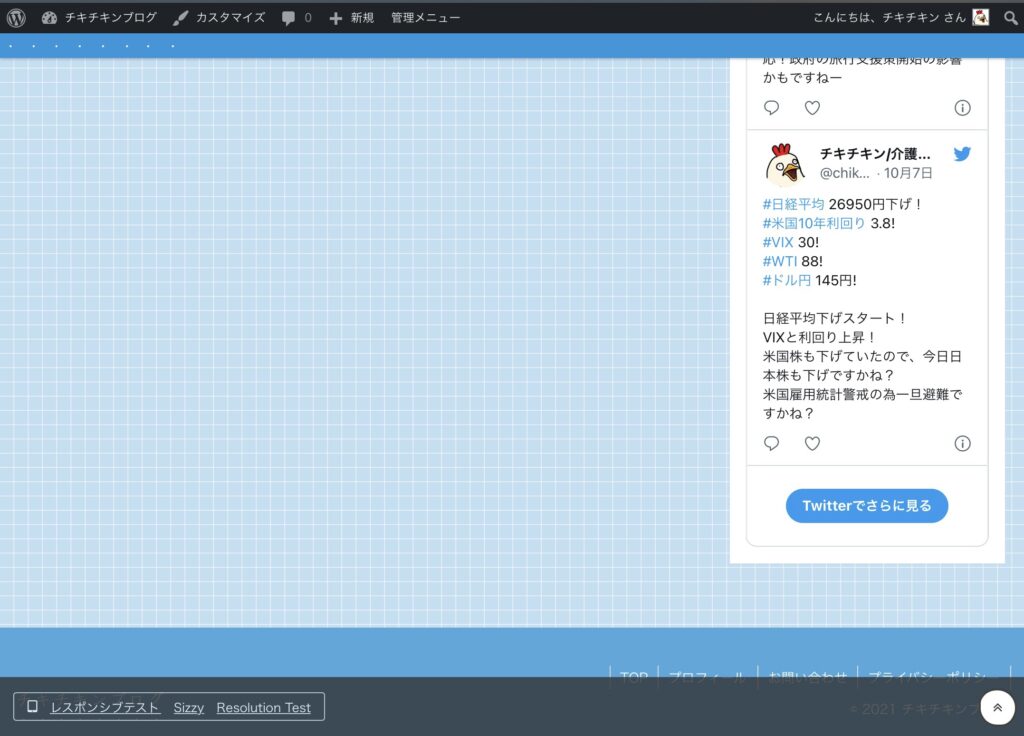
ブログのTwitterの表示が変更されたかを確認

ブログが更に見やすくなりました!


現在のTwitterサイズは750を使用しています。上記の○の部分の数字を変更するとサイズが変わりますので調整してみましょう!
まとめ
今回は、Twitterの表示サイズの変更を行いました。
SNSの埋め込みは、ブログ運営では必須事項だと考えているので今後も定期的にメンテナンスして行きたいと思います。
ついに、ブログ100記事投稿!個人的にあっさりと書けたかな?と感じています。
ネタ不足に陥って数ヶ月姿をくらましていましたが、週1更新を継続できるように今後も頑張って行きたいと思います。

何かのご縁でこのブログに来られ皆様、本当にありがとうございます!



コメント