今回GoogleAdSenseの審査を通過したので、ブログに反映して広告を掲載してみたいと思います!

ブログに広告が載るなんて・・素敵!!
まずは、結論
簡単3ステップ!
①GoogleAdSenseで広告ユニットコード作成し、コピー
②広告ユニットコードをブログ(COCOON)へ貼り付けて表示場所の設定
③GoogleAdSenseで自動広告をオンにし、約20分までは反映
操作時間は、10分もかからず出来ました!皆さまもお試しあれ!
簡単3ステップ!操作時間は、10分もかからず出来ました!皆さまもお試しあれ!
1.GoogleAdSenseで広告ユニットアドレスを作成しよう!
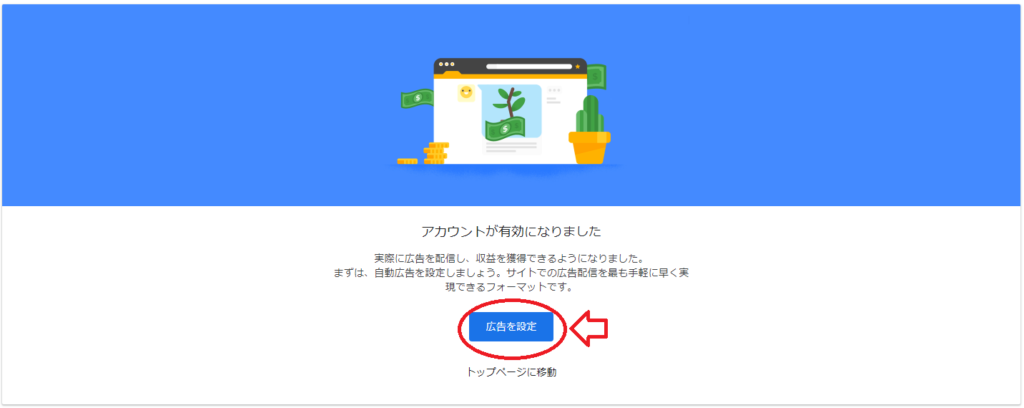
①GoogleAdSenseのホームページに表示されている「広告を設定」をクリック

②GoogleAdSenseの広告について説明があるので読んでいきます。

③3ページまで読み、「次へ進む」をクリック

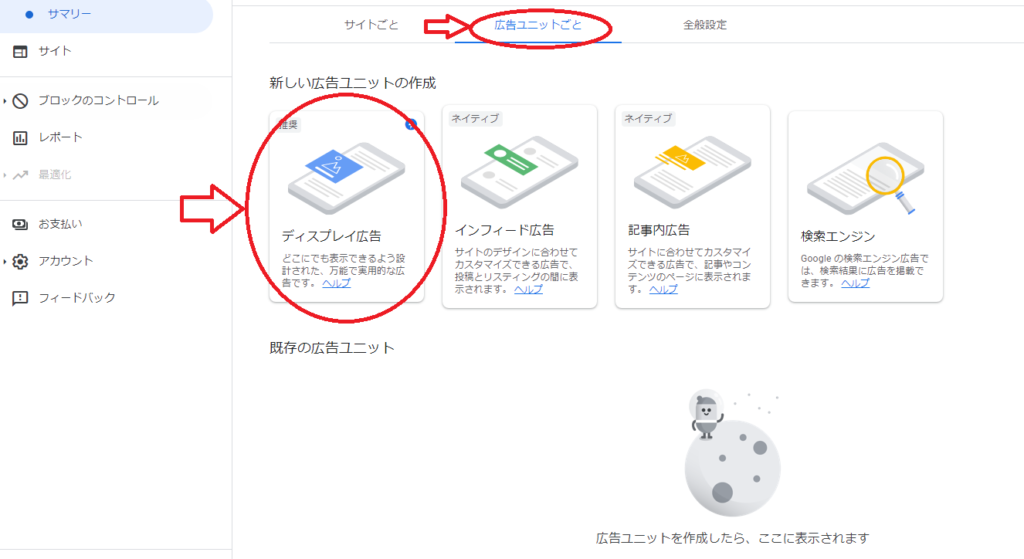
④サマリーが表示されるので、「広告ユニットごと」を選択し、「ディスプレイ広告」選択します。選択すると、カードの左上に青いマークが表示されます。

ここで「ディスプレイ・インフィード・記事内・検索エンジン」などの選択しがありますが、今回は難しい設定をせず広告を表示させたいのでスタンダードな「ディスプレイ広告」を選択しました。

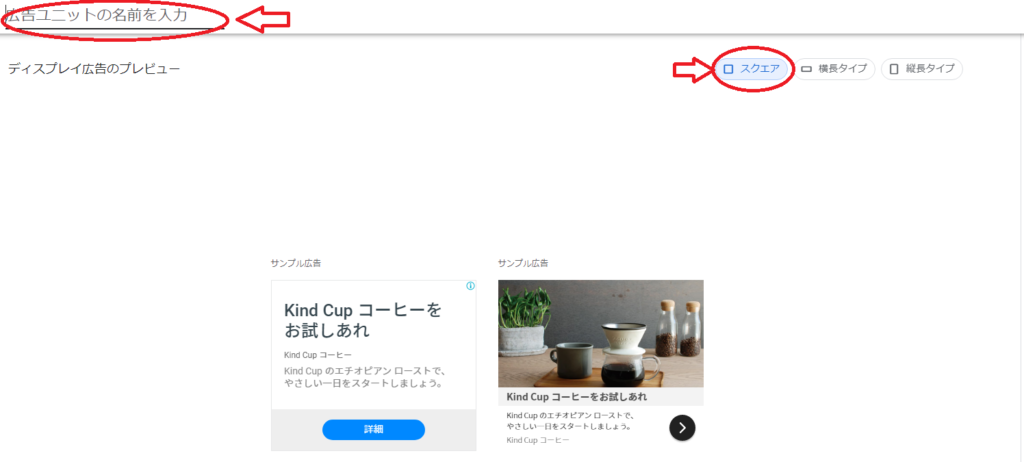
⑤次に広告ユニットの名前を入力を行います。名前はなんでも良いです。(私は今回ブログ名:チキチキンブログ)にしました。
次に、広告の形を「スクエア」に選択。これは、ブログ上で表示される広告の形になるのでお好みでどうぞ!

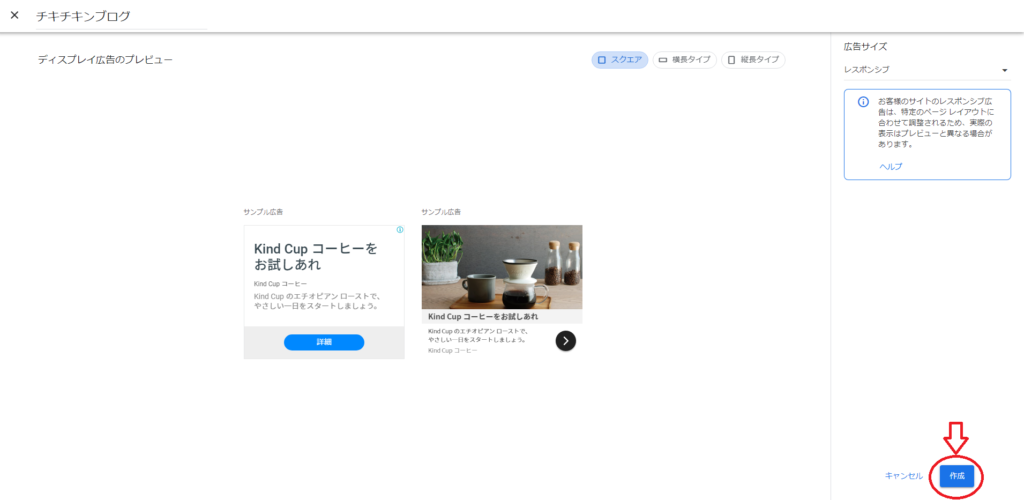
⑥名前を設定し、広告の形を選択したら画面下の「作成」をクリック

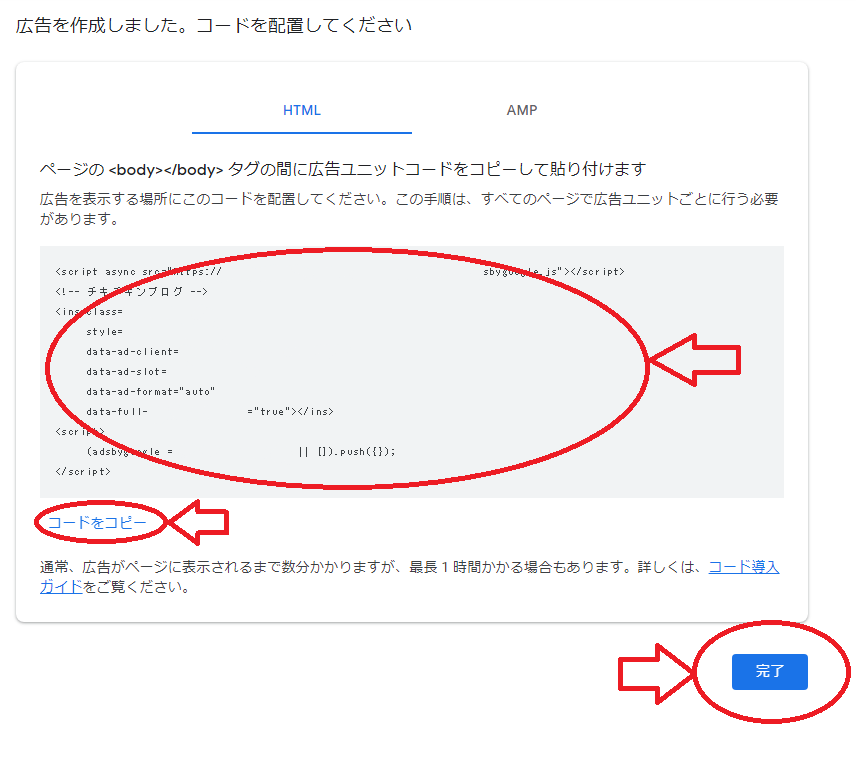
⑦「作成」をクリックすると、広告ユニットコードが作成されるので、本文をコピーするか「コードをコピー」を使用し、広告ユニットコードをコピーして下さい


まず、ここまでが広告ユニットコードを作成する方法です。次は、COCOONへ移動しブログ本体へ設定して行きましょう!
2.COCOONへ広告を設定しよう!
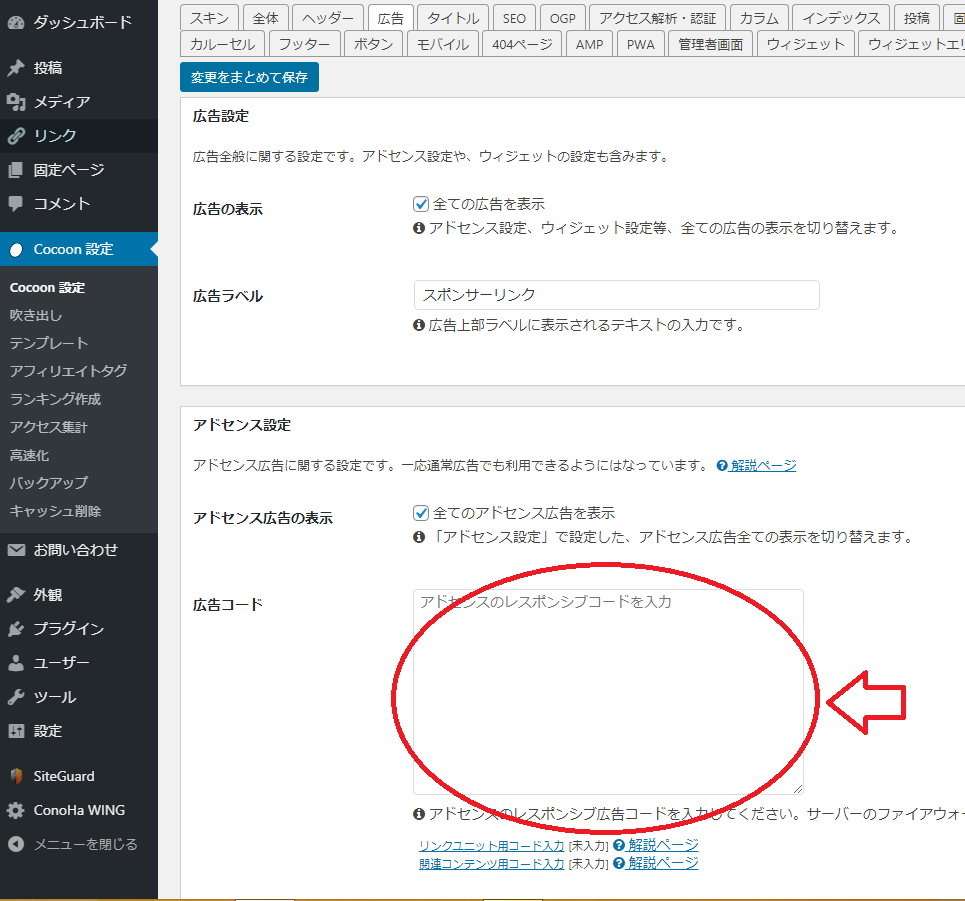
①Wordpressを開き、「COCOON設定」の「広告」を選択

②「広告」の中にある、「広告コード」へ、先ほど作成した広告ユニットコードを貼り付けます

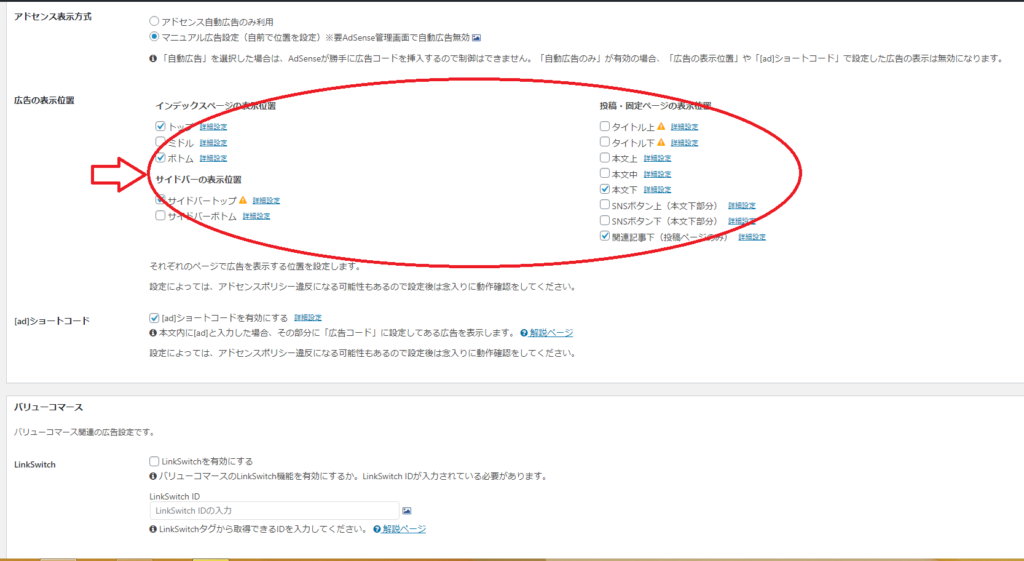
③ページを下へスクロールすると、広告の表示位置を選択できるのでボックスへチェックをいれ選択します

④ボックスを横にある「詳細設定」では、広告の表示について選択できます。最初の内は、「オート」で問題ありません。

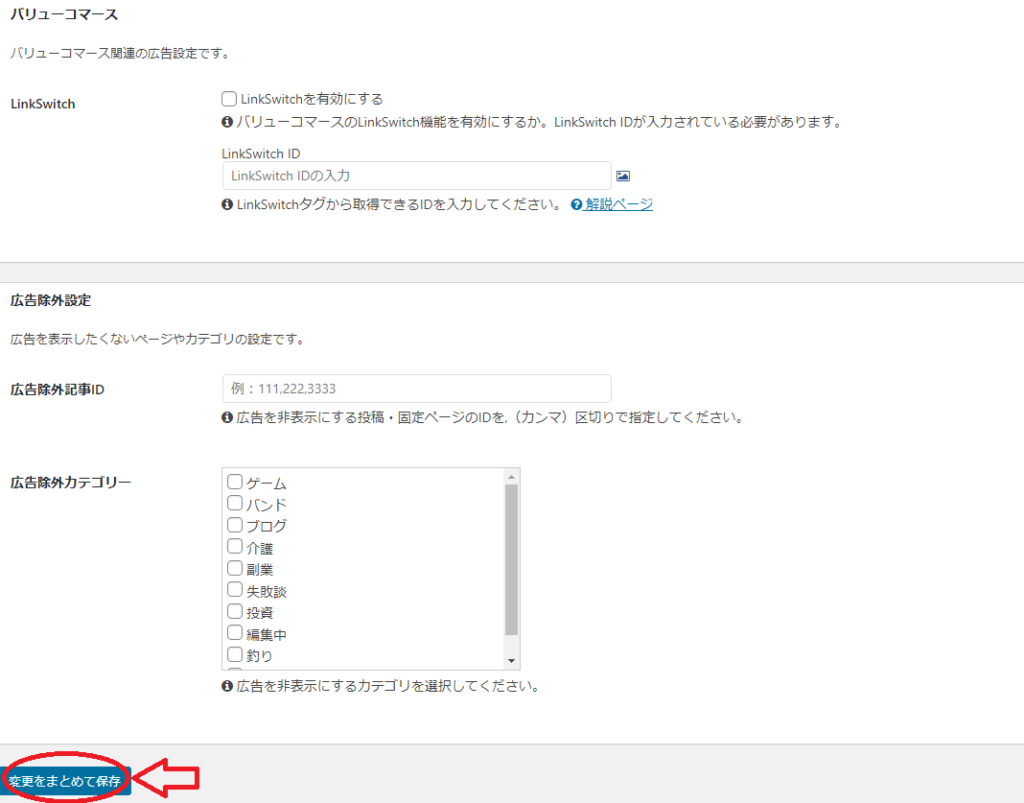
⑤ページを下へスクロールし、「変更をまとめて保存」をクリック


これで、COCOON側の設定は完了!あとは、再度GoogleAdSenseへ移動し広告を開始するだけ!
3.GoogleAdSenseの広告を開始しよう!
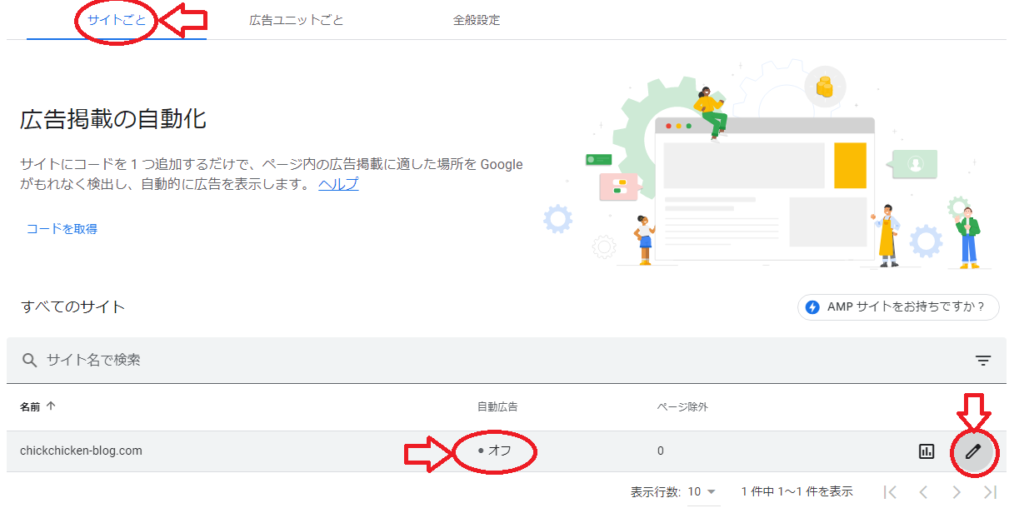
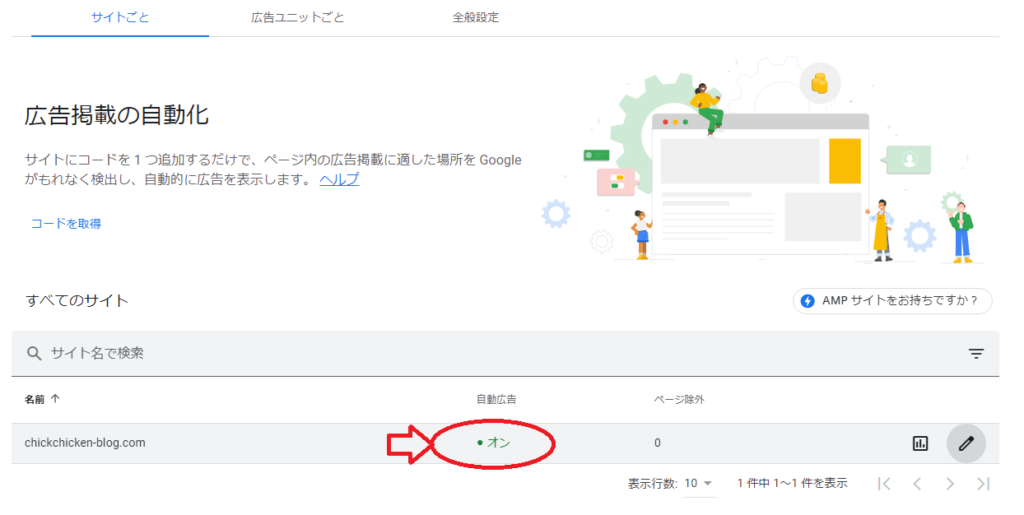
①GoogleAdSenseの広告ユニットごとの中に、サイトごとを選択。
すべてのサイトに表示されている「自動広告:オフ」に設定されています。右端のペンマークを選択して設定を変更しましょう

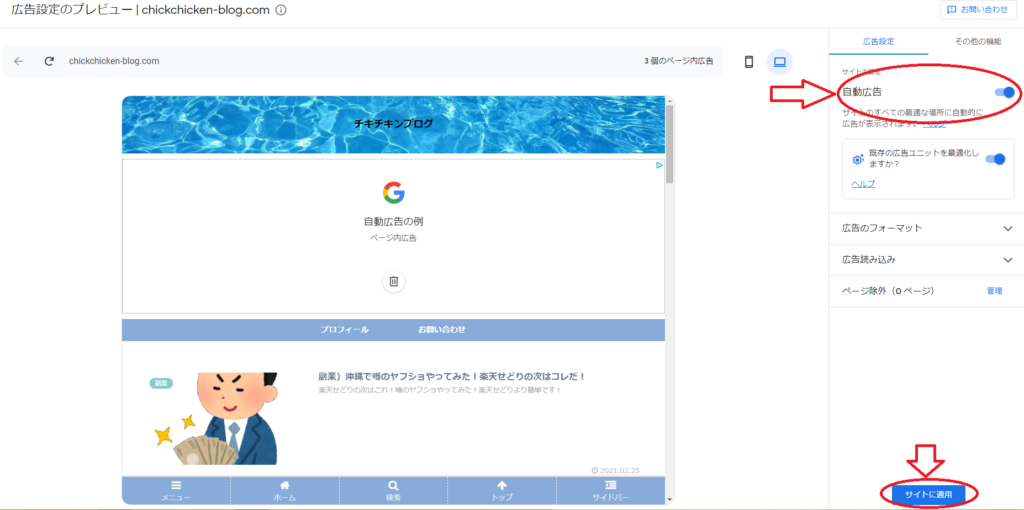
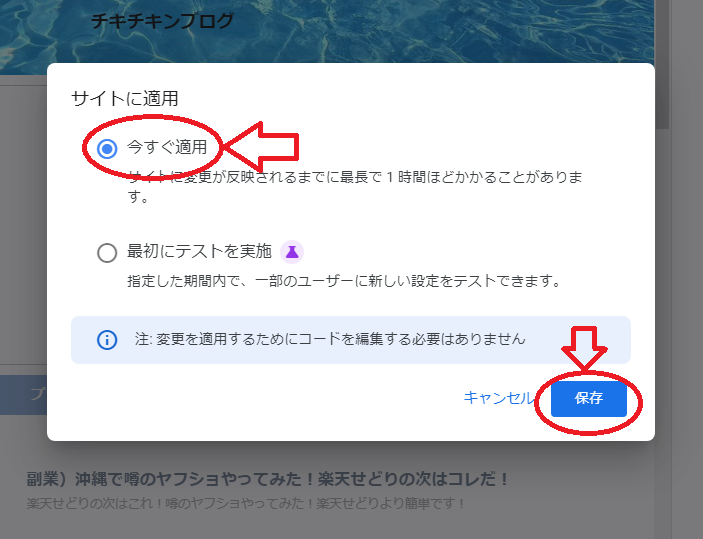
②右にある「自動広告」をオンに設定し、「サイトに適用」をクリック

③「今すぐに適用」を選択し、「保存」をクリック

④先ほどの「自動広告:オフ」が「自動広告:オン」に設定されている事が確認出来たら設定はこれで完了です


設定が完了し、約20分くらいすると広告がブログに表示される様になります!

まとめ
今回は、GoogleAdSenseをブログ(COCOON)に反映してみました。
設定に関しては、
①GoogleAdSenseで広告ユニットコード作成し、コピー
②広告ユニットコードをブログ(COCOON)へ貼り付けて表示場所の設定
③GoogleAdSenseで自動広告をオンにし、約20分までは反映
簡単3ステップ!操作時間は10分もかからず出来ました!皆さまもお試しあれ!

ストック型副業の第一歩!



コメント