
ブログにTwitterのタイムラインを載せているのかっこいい!

サイドバーにTwitterを入れ込むてどうやるの?

チキチキン
ブログのサイドバーにTwitterを入れ込むのは簡単だよ!
今回は、ブログ(cocoon)のサイドバーにTwitterを追加する方法について書いていきます。

チキチキン
記事を読むメリット
ブログのページにTwitterのタイムラインを表示出来るようになります!
1.Twitterの準備
ブログのサイドバーにTwitterを表示させる為、表示したいTwitterのアドレスを準備(コピー)します。
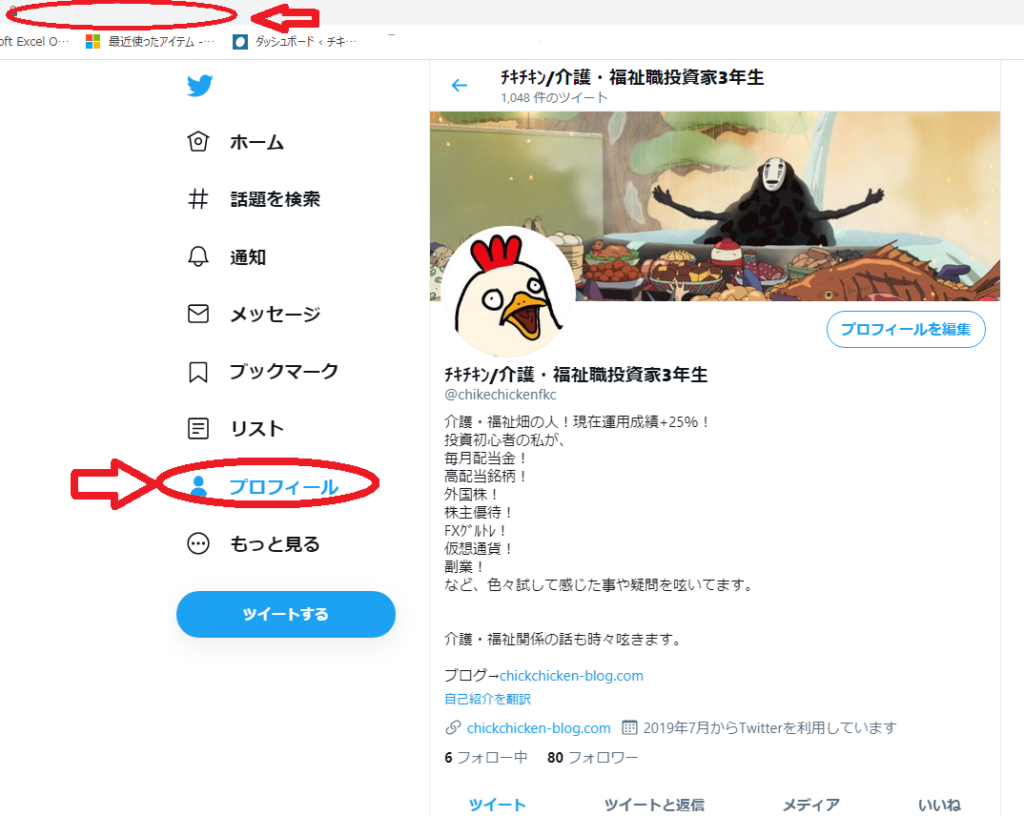
①Twitterへログインします。
②Twitterのプロフィール画面から、アドレスをコピーします。

アドレスをコピーできたらTwitterでの準備は完了です。
2.Twitter Publishで、テキストコード作成
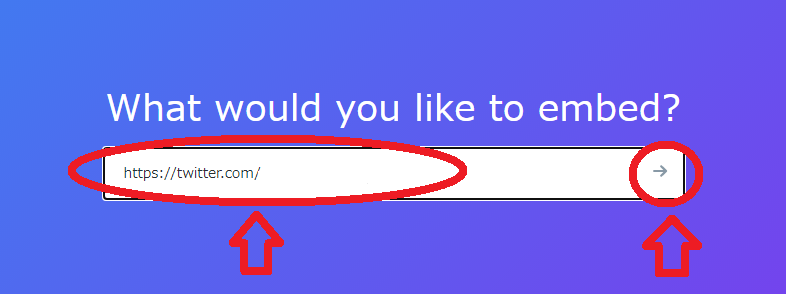
Twitter Publish (https://publish.twitter.com/#)と言うサイトにて、Twitterを再度の表示する為のテキストを作成していきます。
①ボックス内に、先ほどのTwitterからコピーしたアドレスを貼り、→をクリック

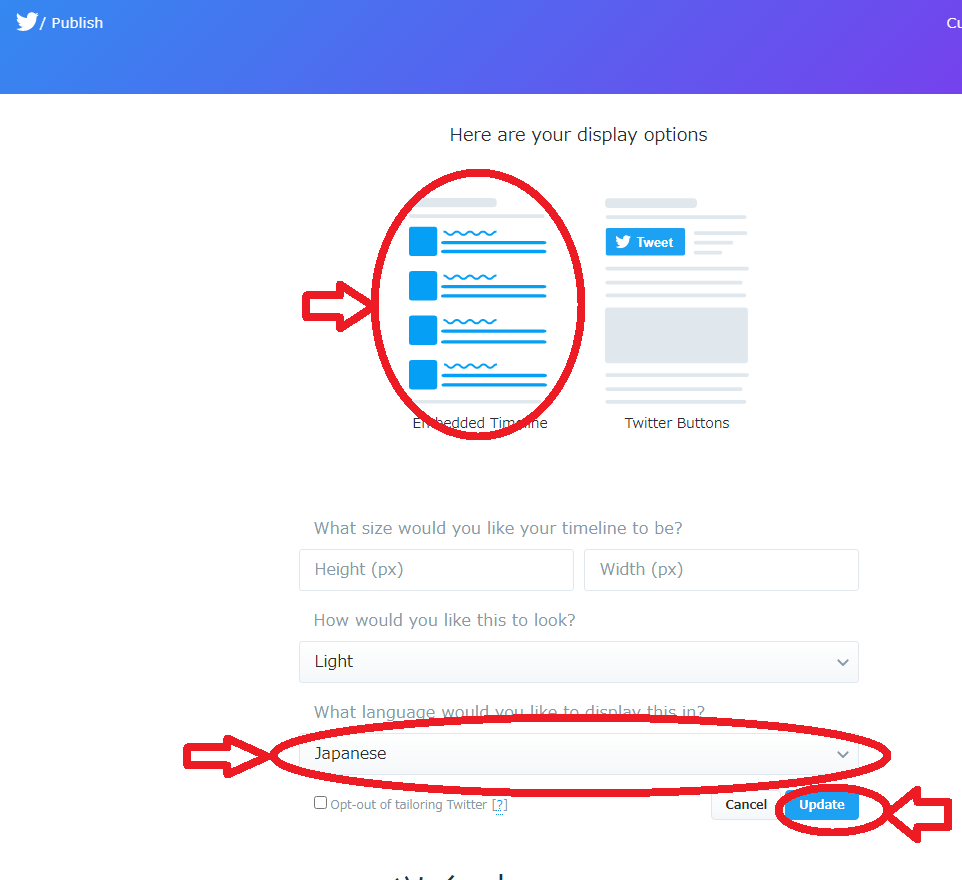
②次に、Twitterを表示についてのカスタムメニューが出てきます。左の「timeline」を選択し、言語は日本語に選択、最後に「pdate」をクリック

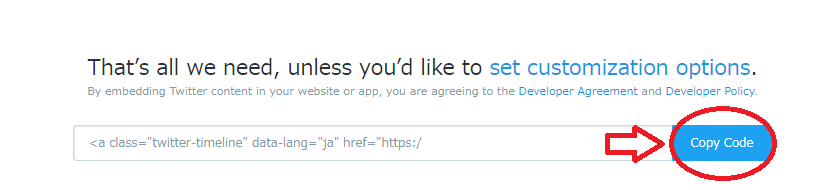
③テキストが作成されるので、「Copy Code」をクリックして、テキストコードの準備完了

※この画面は無視して大丈夫です。(テキストコードコピー出来たよ!って書いてます)

3.cocoonに設定
cocoon設定で、ウィジェットを追加しサイドバーへTwitterを追加します。
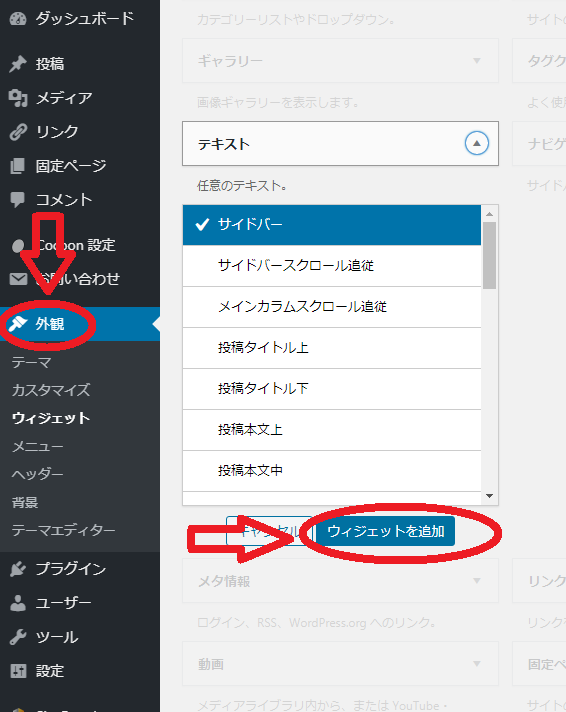
①cocoon設定→外観→ウィジェット追加

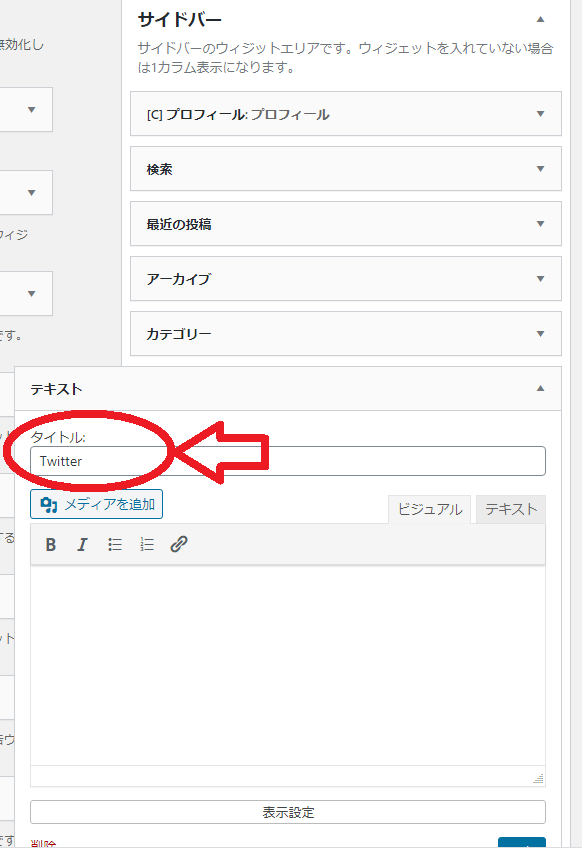
②テキストに名前を付ける(サイドバーでの表示されます)

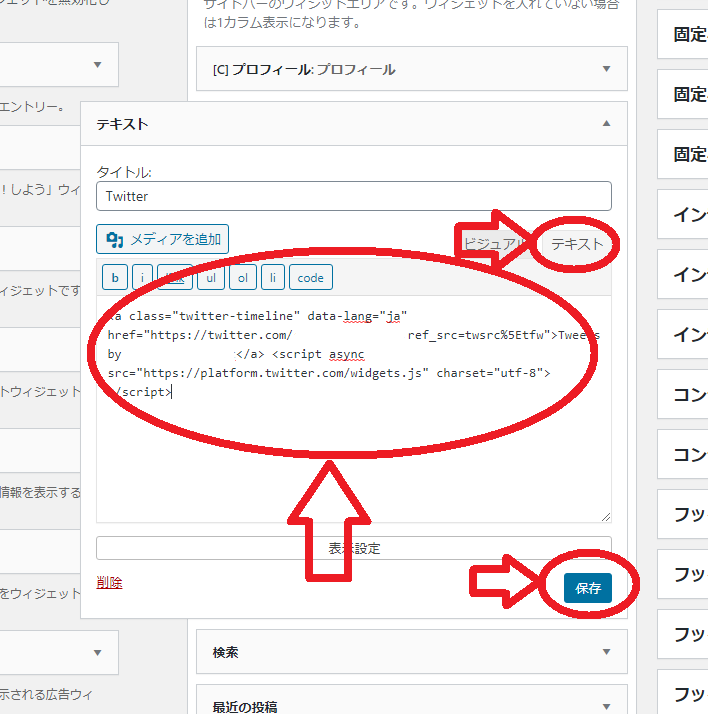
③ビジュアルをテキストに変更→Twitter Publishで作成したテキストコード貼り付け→保存

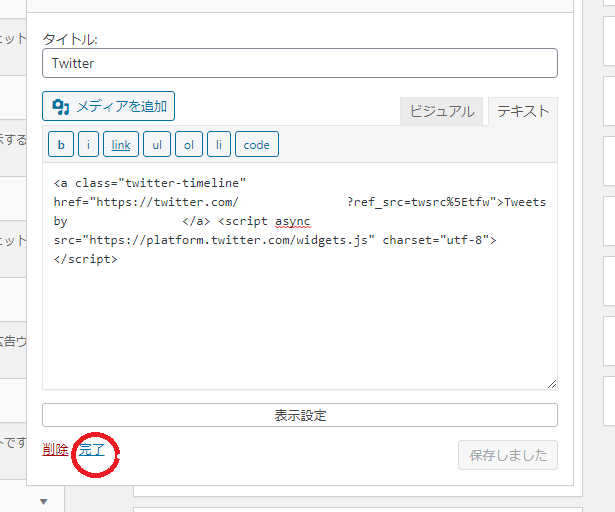
④下の完了をクリック

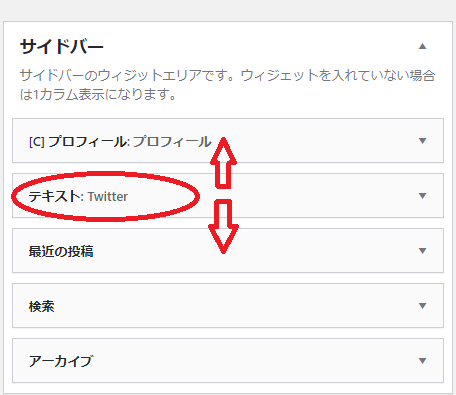
⑤テキストをドラッグして移動する事で、サイドバー内での表示順が変更できます。

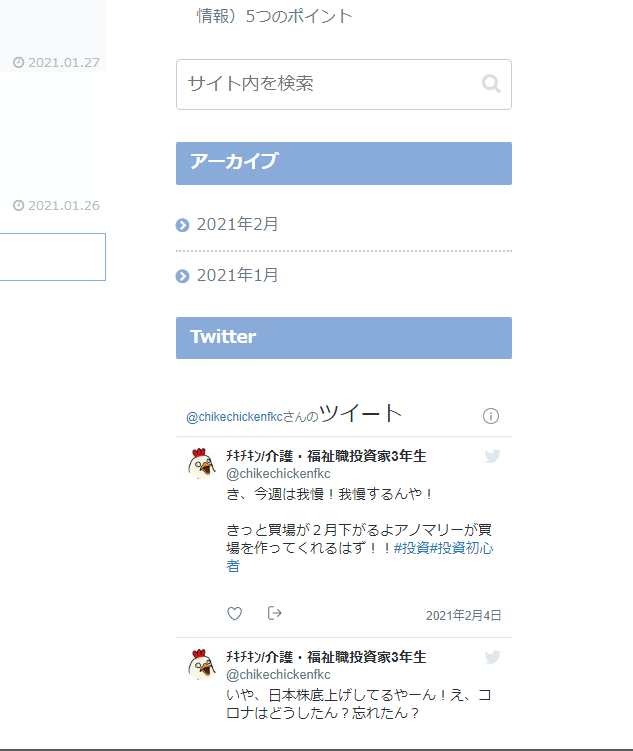
4.ブログにTwitterのタイムラインを載せることが出来ました!
今回は、アーカイブの下に表示する様に設定しました。

まとめ
今回は、以前にサイドバーを設定した事があるので簡単に出来ました!ぜひ参考にして下さい。

チキチキン
ブログの見栄えが良くなった気がします!



コメント